Tools for creating sharing and managing design systems (Part 2)
This is part 2 in a blog series about our approach to creating a shared design system for myHAZ-VCT PLATFORM.
- Part 1 - What are design systems?
- Part 2 - Tools for creating sharing and managing design systems
- Part 3 - One of many ways to create a design system
- Part 4 - Does every project need a design system?
How do you know if you need a design system?
myHAZ-VCT PLATFORM seemed like a good candidate to benefit from a design system. It’s a service/platform made of three different but related applications. All of them share a purpose of disseminating hazard observations.
Here are a few of the reasons why we decided to jump on the band wagon of design systems as well:
- consistent look - we wanted the three different applications to feel like part of the same product
- improved user experience - people switching between different platforms would learn the new interactions quicker
- efficiency - remove duplicate effort (even though the three applications are different, they share many elements)
- customization - to be able to adapt the application in new contexts in the future (create new themes more easily)
Tools for creating and maintaining design systems
There are many tools to help you with design system creation. They range from design centric to code centric and everything in between.
Here are some examples of these tools:
Our main requirements for the design system tool was for it to be easily accessible by all developers, quick to update and easy to document. So we settled on the KSS node. It’s a node.js implementation of KSS: a methodology for documenting and sharing stylesheets.
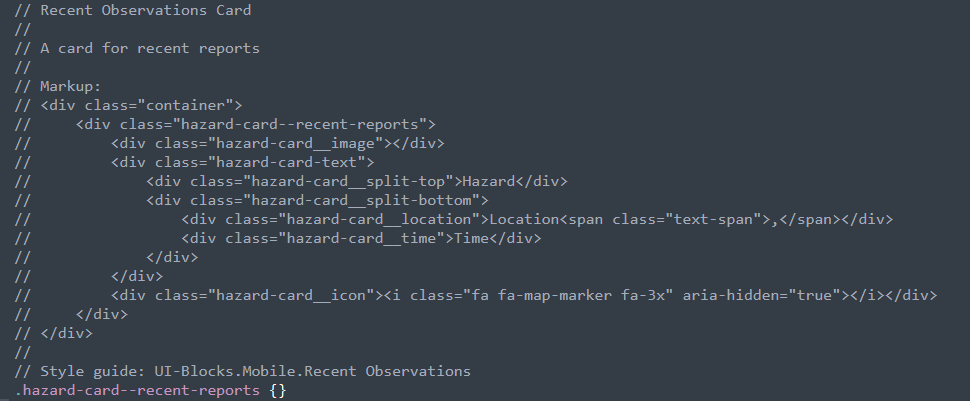
 An example of a documented component
An example of a documented component
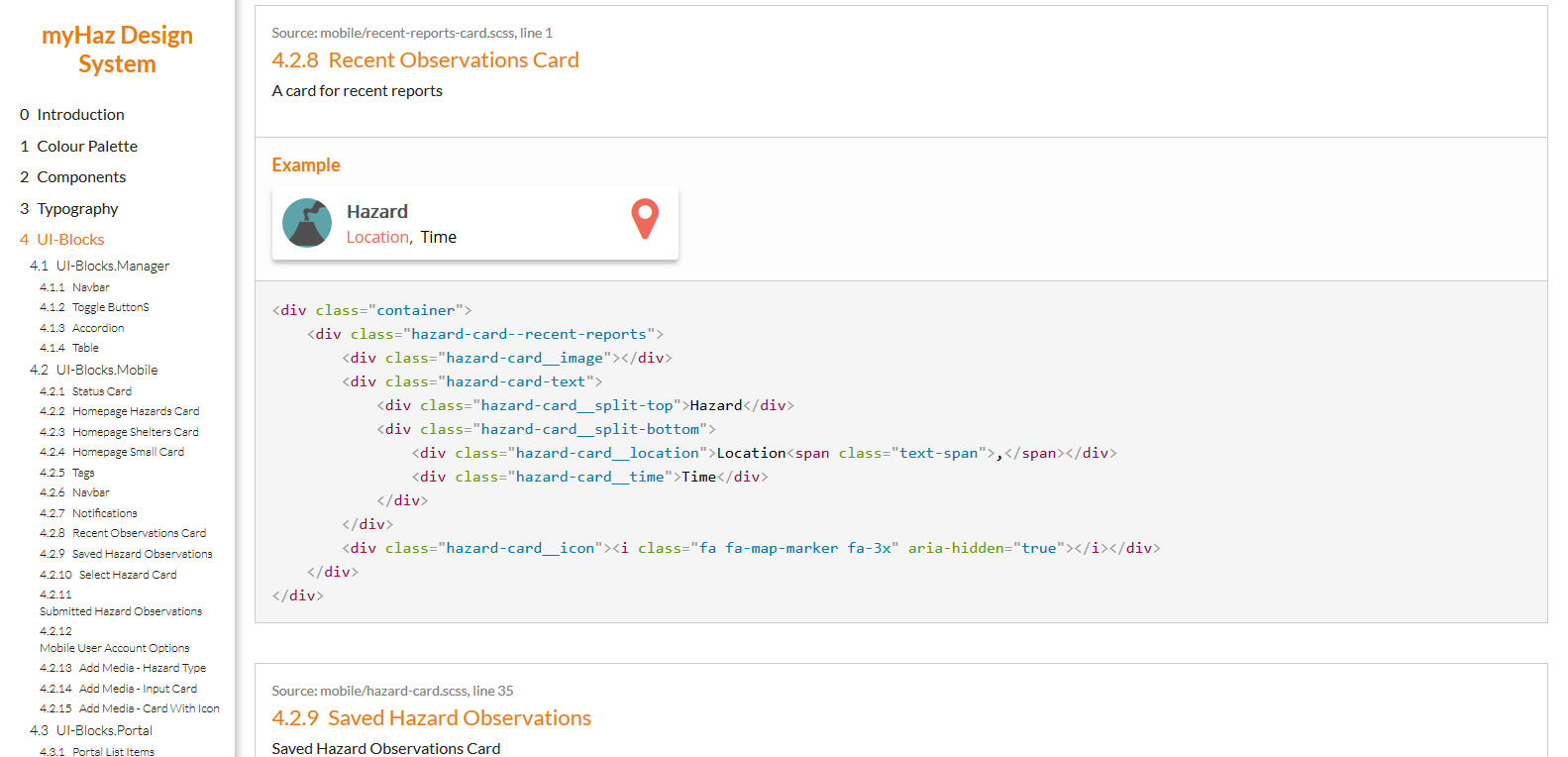
Basically, it’s a static site generator that converts scss files and corresponding documentation into a website where those components and their code can be previewed.
 Comments and related scss code are compiled into a static website
Comments and related scss code are compiled into a static website
You can find a useful guide on csstricks.com on how to set it up.
comments